View Demo CSS3 Dropdown

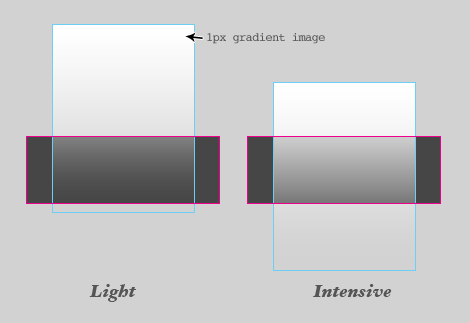
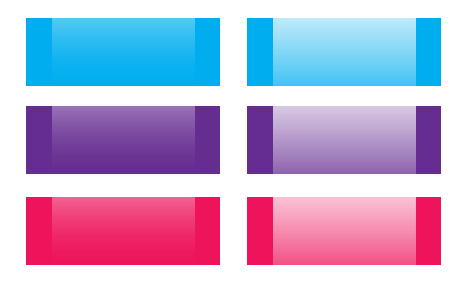
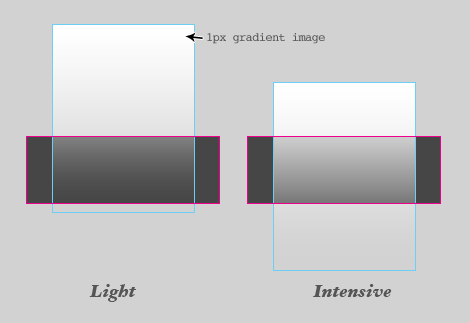
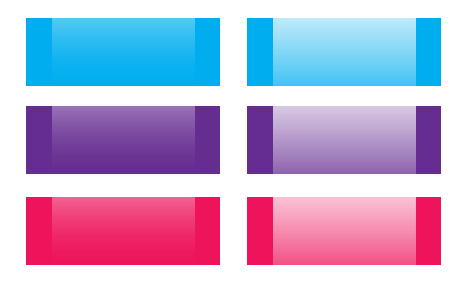
 The instensitiy of the gradient can be changed by shifting the background image up or down. Also, the gradient color can be easily adjusted by changing the background color.
The instensitiy of the gradient can be changed by shifting the background image up or down. Also, the gradient color can be easily adjusted by changing the background color.



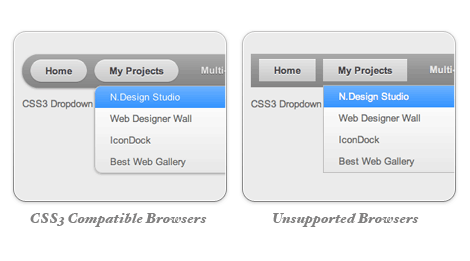
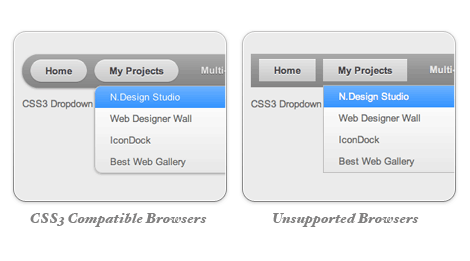
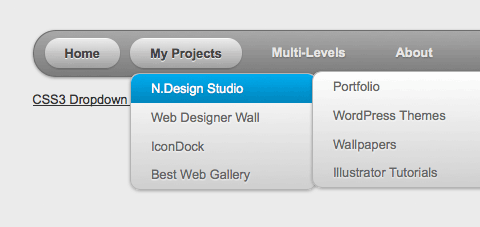
Preview
The image below shows how the menu will look if CSS3 is not supported.
One Gradient Image is Used
A white-transparent image is used to achieve the gradient effect. Because the new CSS3 gradient feature is not supported by all browsers yet, it is safer to use a gradient background image.

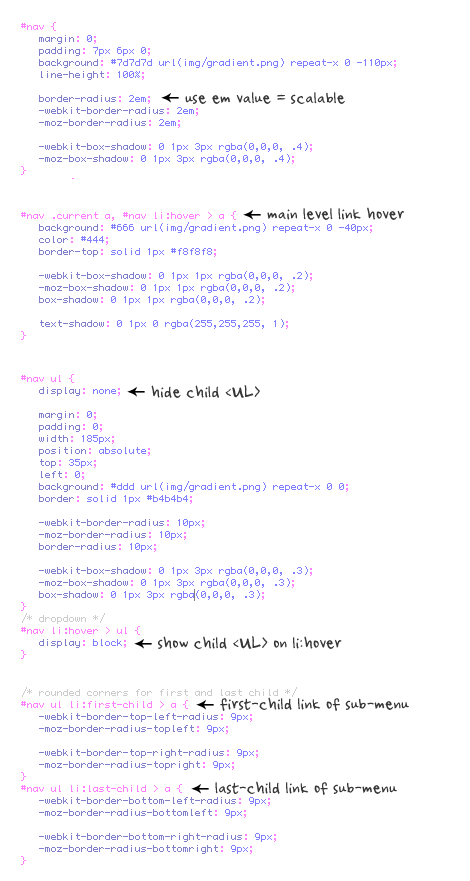
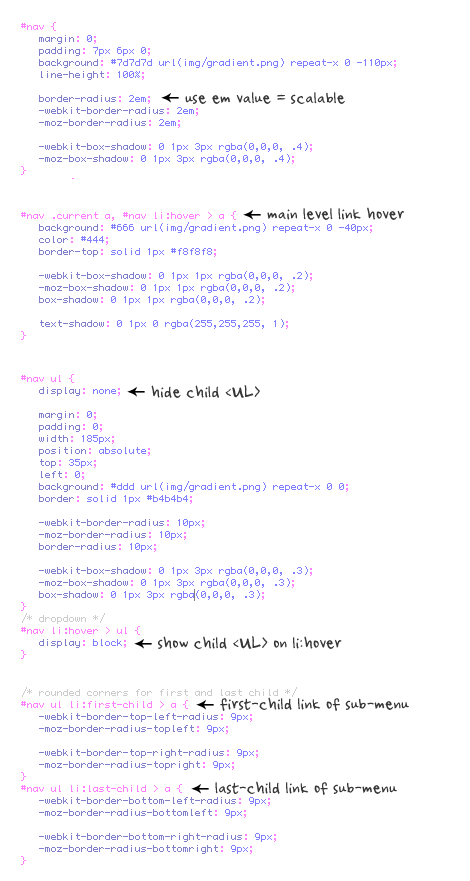
CSS Code
I'm not going to explain the CSS line by line. The images below explain the key points on how this dropdown is coded.


1 comments:
Wow!! really thankful to you for sharing this tutorial. Enjoying making this menu.
WebPortal
Post a Comment