Website of Egyptian web designer and front-end developer, Ahmad Ali.
The
Remember that the

URL: http://www.rockstarworking.com/

The
header contains am unnecessary section element to contain the social media links. The content area is split up into separate areas which are ideal for using the section element, but use divs instead.Remember that the
type attribute is no longer required in the link stylesheet element.
URL: http://www.rockstarworking.com/
Oct 9, 2011 (5 days ago)
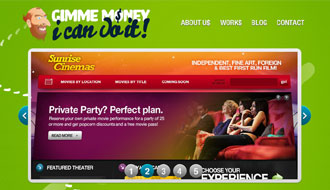
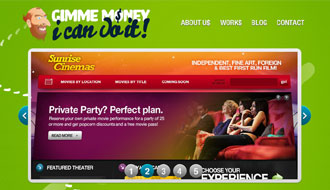
Gimme Money I Can Do It!!
Website of a small independent web design studio based in Buenos Aires, Argentina.
This site suffers a bit from “div-itis” and using
The contact form could have made use of some of the new

URL: http://www.gimmemoneyicandoit.com/

This site suffers a bit from “div-itis” and using
section elements for the sake of using them rather than semantically. The work area sub-navigation links shouldn’t be contained within a nav element as they’re not the main navigation of the site. The duplicated navigation in the footer should also not be contained within a nav for the same reason.The contact form could have made use of some of the new
input types, and for some reason it also uses a table for the textarea which is disappointing.
URL: http://www.gimmemoneyicandoit.com/
Oct 9, 2011 (5 days ago)
phawk
Personal website and blog of Pete Hawkins, a designer and developer from Belfast.
Nice clean use of the major HTML5 structural elements although I’d question the use of the
Remember that the

URL: http://phawk.co.uk/

Nice clean use of the major HTML5 structural elements although I’d question the use of the
small element to enclode the dates in the journal. The time element should have been used instead. Each of the journal and work entries are contained within an article which is internally split into sections.Remember that the
type attribute is no longer required for the script and link stylesheet elements.
URL: http://phawk.co.uk/
Oct 5, 2011 1:31 PM
Navin Soni
Personal website of tech enthusiast Navin Soni, based in Kolkata, India.
The

URL: http://navinsoni.in/

The
h1 doesn’t need to be contained within a hgroup as it’s on its own, and the same goes for the single h1 elements contained within a header. There are also a number of section elements being used as styling containers where div elements would be more appropriate. The article elements in the left aside don’t make semantic sense, and a div would have sufficed.
URL: http://navinsoni.in/
Oct 4, 2011 1:31 PM
Hira Kumar Maharjan
Website of web designer Hira Kumar Maharjan.
The site header is nice and clean, with the primary navigation contained within a
Remember that the

URL: http://www.hirakumar.com.np

The site header is nice and clean, with the primary navigation contained within a
nav and the h1 and h2 enclosed within a hgroup. The h1 within the section doesn’t need to be enclosed within a header element, although there’s nothing wrong with doing so.Remember that the
type attribute is no longer required in the script and link stylesheet elements.
URL: http://www.hirakumar.com.np
Sep 28, 2011 1:31 PM
Edir Pedro
Website of Brazilian based web designer and developer, Edir Pedro.
A good example of the
The

URL: http://edirpedro.com.br/

A good example of the
nav element being used to contain a number of links rather than a list. The article elements should all have a semantic heading, otherwise a div should be used.The
small element could have been used to enclose the main footer copyright information
URL: http://edirpedro.com.br/
Sep 27, 2011 1:45 PM
Luca Scotto
Website of a hairdressers, based in Follonica, Italy.
Simple and clean use of basic HTML5 markup such as
The grouped

URL: http://www.lucascotto.it/

Simple and clean use of basic HTML5 markup such as
header, section, footer and nav.The grouped
h1 and h2 elements could have been contained within an hgroup and some of the section elements could be replaced with a div as they’re being used for styling only. The email input type could have been used in the contact form.
URL: http://www.lucascotto.it/
Sep 26, 2011 1:31 PM
@danielhoggan
Website of Newcastle based SEO and digital marketing enthusiast, Daniel Hoggan.
The
Remember that the

URL: http://www.danielhoggan.co.uk

The
nav element could have been used to enclose the contact list links, as they are the main navigation of the site. The grouped h1 and h2 elements could have been enclosed within an hgroup.Remember that the
type attribute is no longer required for the script element.
URL: http://www.danielhoggan.co.uk
Sep 17, 2011 1:31 PM
ComprobantesCBB
Online invoice application for Mexico.
The website itself uses HTML5 markup, a
The actual application uses offline storage and the file API, which is good to see.

URL: http://www.comprobantescbb.com/

The website itself uses HTML5 markup, a
hgroup could be used to enclose the grouped h1-h3 elements and the div footer could use the footer element. The forms could also have taken advantage of some of the new input types.The actual application uses offline storage and the file API, which is good to see.

URL: http://www.comprobantescbb.com/
Sep 16, 2011 1:31 PM
Blue Steel
Website of a Brazilian fashion company.
The site uses a large video as a background which disappointingly uses Flash. The top navigation is contained in a
Use could have been made of the new input types on the search and contact form and remember that the

URL: http://www.bluesteel.com.br/

The site uses a large video as a background which disappointingly uses Flash. The top navigation is contained in a
nav, which is fine, but the secondary navigation at the bottom left shouldn’t be as it’s secondary.Use could have been made of the new input types on the search and contact form and remember that the
type attribute is no longer required for the script or link stylesheet elements.
URL: http://www.bluesteel.com.br/
Sep 15, 2011 1:37 PM
blending colours
Website of designer Przemyslaw Sakrajda.
The
The

URL: http://blendingcolours.eu

The
hgroup element is correctly used (although it needs fixing as it’s currently left open) but in this case it doesn’t need to be wrapped in a header.The
type attribute is no longer required for the script element.
URL: http://blendingcolours.eu
Sep 14, 2011 1:31 PM
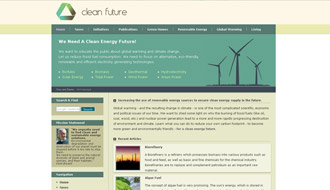
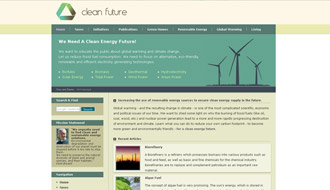
Clean-Future
Website providing information about green and alternative energy resources.
For some reason the entire site is wrapped in an
The wrapper
Rememeber that the

URL: http://clean-future.com/

For some reason the entire site is wrapped in an
a element, which doesn’t link to anywhere. The breadcrumb navigation should not be contained within a nav element as it’s not the main site navigation.The wrapper
article element probably should be a section, and the divs contained within it could use article.Rememeber that the
type attribute is no longer required for the script or link stylesheet elements.
URL: http://clean-future.com/
Sep 13, 2011 1:31 PM
Joey Rabbitt
Website of web designer and front-end developer Joey Rabbitt.
The
The main content

URL: http://joeyrabbitt.com

The
nav element shouldn’t contain social links as in this context they’re not really main navigation links, unlike the home, portfolio, bio and contact links. Also the logo shouldn’t be within the nav either, as the one home link is sufficient.The main content
div could use a section element here as it would be semantically correct and the h1 and h2 elements within it could be enclosed within a hgroup element.
URL: http://joeyrabbitt.com
Sep 2, 2011 1:30 PM
camisetas – Juanjo
Website of a personalised Spanish t-shirt company.
A number of

URL: http://www.camisetas.info/

A number of
section and article elements have been used as wrapper elements where a div would have sufficed. The b and strong elements are mis-used throughout as their use has changed in HTML5. The contact form could have made use of some of the new input types.
URL: http://www.camisetas.info/
Sep 1, 2011 1:37 PM
eastley – Dan Eastley
Personal website of Dan Eastley.
The simpler HTML5 charset defintion is used but so is the HTML 4.01 style one. Only one should be used. The

URL: http://www.eastley.net

The simpler HTML5 charset defintion is used but so is the HTML 4.01 style one. Only one should be used. The
section elements each have their own heading, so the HTML5 outliner is happy. Remember that the type attribute is no longer required in the script and link stylesheet elements.
URL: http://www.eastley.net
Aug 28, 2011 7:32 PM
The Remedy
The Remedy designs and builds websites. There is an opportunity to use

URL: http://www.theremedy.be/

hgroup for the sites subtitle. Arguably header is overused because it only contains a single heading in many cases. Projects have been placed within a list item with a section inside each; this isn’t required, the section is enough on it’s own.
URL: http://www.theremedy.be/
Aug 27, 2011 7:31 PM
Tumaini Group
The Tumanini Group entertainers brochure site. Besides some missing sectioning element headings the markup looks well thought out with a good grasp of how the new HTML5 elements fit together.

URL: http://tumainigroup.com


URL: http://tumainigroup.com
Aug 26, 2011 7:31 PM
Self Titled
Self-Titled is an art collective comprised of four good friends who met during art classes at Etobicoke School of the Arts. There are a number of

URL: http://self-titled.ca/

section‘s that aren’t required. Each piece of work is split into it’s own article which is good. The content within the page footer could arguably be an aside.
URL: http://self-titled.ca/
Aug 25, 2011 7:55 PM
Manuel Bieh
Personal site of Manuel Bieh. Shows an OK understanding of the new elements but does include some unnecessary

URL: http://www.manuel-bieh.de/en/

sections that appear to be purely presentational. I would argue that the content within the footer may be more appropriate as an aside also.
URL: http://www.manuel-bieh.de/en/
Aug 24, 2011 8:02 PM
Timer Tab
An interesting little online web app.canvas is used to dynamically generate a favicon that displays the time left until the URL is opened. A manifest file is used so the app can work offline. localStorage is used to store the options.
URL: http://www.timer-tab.com/