Rockstar Working
Website of Egyptian web designer and front-end developer, Ahmad Ali.
The
Remember that the

URL: http://www.rockstarworking.com/

The
header contains am unnecessary section element to contain the social media links. The content area is split up into separate areas which are ideal for using the section element, but use divs instead.Remember that the
type attribute is no longer required in the link stylesheet element.
URL: http://www.rockstarworking.com/
Oct 9, 2011 (5 days ago)
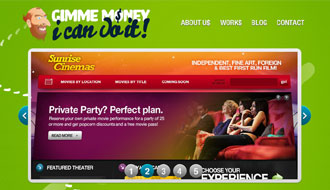
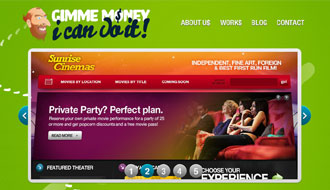
Gimme Money I Can Do It!!
Website of a small independent web design studio based in Buenos Aires, Argentina.
This site suffers a bit from “div-itis” and using
The contact form could have made use of some of the new

URL: http://www.gimmemoneyicandoit.com/

This site suffers a bit from “div-itis” and using
section elements for the sake of using them rather than semantically. The work area sub-navigation links shouldn’t be contained within a nav element as they’re not the main navigation of the site. The duplicated navigation in the footer should also not be contained within a nav for the same reason.The contact form could have made use of some of the new
input types, and for some reason it also uses a table for the textarea which is disappointing.
URL: http://www.gimmemoneyicandoit.com/
Oct 9, 2011 (5 days ago)
phawk
Personal website and blog of Pete Hawkins, a designer and developer from Belfast.
Nice clean use of the major HTML5 structural elements although I’d question the use of the
Remember that the

URL: http://phawk.co.uk/

Nice clean use of the major HTML5 structural elements although I’d question the use of the
small element to enclode the dates in the journal. The time element should have been used instead. Each of the journal and work entries are contained within an article which is internally split into sections.Remember that the
type attribute is no longer required for the script and link stylesheet elements.
URL: http://phawk.co.uk/
Oct 5, 2011 1:31 PM
Navin Soni
Personal website of tech enthusiast Navin Soni, based in Kolkata, India.
The

URL: http://navinsoni.in/

The
h1 doesn’t need to be contained within a hgroup as it’s on its own, and the same goes for the single h1 elements contained within a header. There are also a number of section elements being used as styling containers where div elements would be more appropriate. The article elements in the left aside don’t make semantic sense, and a div would have sufficed.
URL: http://navinsoni.in/
Oct 4, 2011 1:31 PM
Hira Kumar Maharjan
Website of web designer Hira Kumar Maharjan.
The site header is nice and clean, with the primary navigation contained within a
Remember that the

URL: http://www.hirakumar.com.np

The site header is nice and clean, with the primary navigation contained within a
nav and the h1 and h2 enclosed within a hgroup. The h1 within the section doesn’t need to be enclosed within a header element, although there’s nothing wrong with doing so.Remember that the
type attribute is no longer required in the script and link stylesheet elements.
URL: http://www.hirakumar.com.np
Sep 28, 2011 1:31 PM
Edir Pedro
Website of Brazilian based web designer and developer, Edir Pedro.
A good example of the
The

URL: http://edirpedro.com.br/

A good example of the
nav element being used to contain a number of links rather than a list. The article elements should all have a semantic heading, otherwise a div should be used.The
small element could have been used to enclose the main footer copyright information
URL: http://edirpedro.com.br/
0 comments:
Post a Comment